PI- Stara Barbora Header
a zmena obrazku v barbore
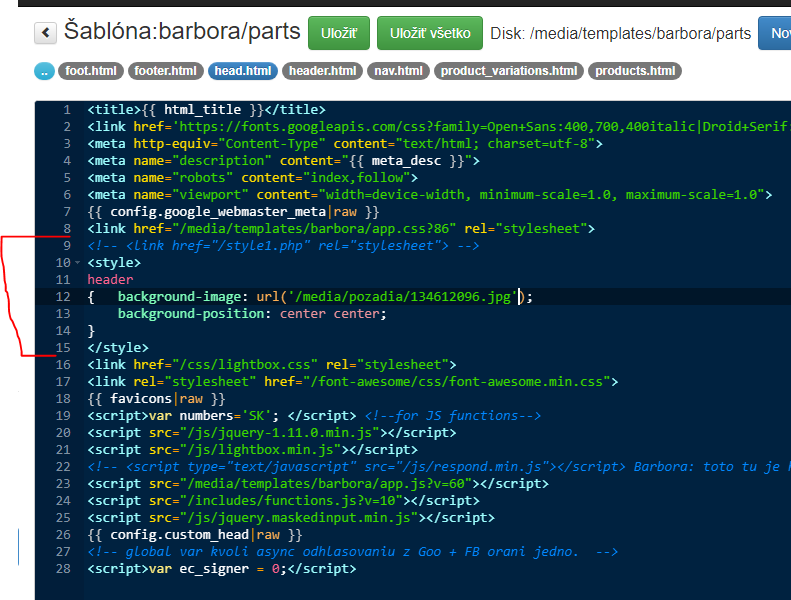
- riadok 9 opoznamkovat alebo zmazat
- riadok 10 az 15 pridat - text na copy je pod obrazkom

<style>
header
{ background-image: url('/media/pozadia/134612096.jpg');
background-position: center center;
}
</style>
Logo a texty su v parts/header.html, staci prepisat
a CSS je v app.css hned hore,
header div#title { font: bold 80px 'Droid Serif', serif; text-shadow: 1px 1px 0 #000; height: 144px; display: table-cell; vertical-align: middle; padding: 0 0 0 200px;}
header div#title span { display: block; font-size: .325em; margin-top: 17px}